
集成前准备
注册账号
使用MobSDK之前,需要先在MobTech官网注册开发者账号,并获取MobTech提供的AppKey和AppSecret,详情可以点击查看注册流程
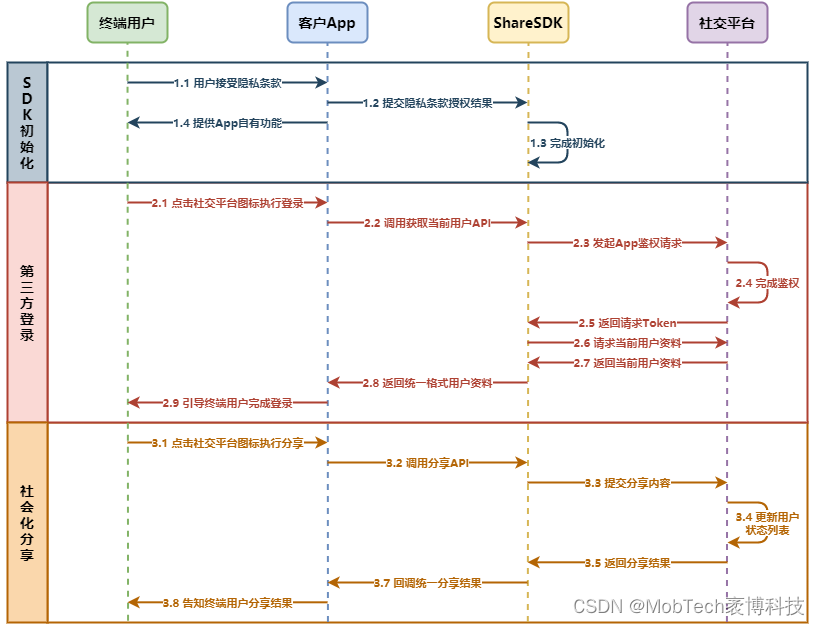
ShareSDK流程图

集成配置
添加依赖
在Terminal窗口中,执行如下命令进行安装
ohpm install @mobsdk/mobcore
ohpm install @mobsdk/sharesdk
ohpm install @yyz116/jsbn
权限配置
ShareSDK需要 INTERNET权限才可正常使用,请在工程中entry模块的 module.json5文件中,新增 requestPermissions,如下所示:
"module": {
"name": "xxx",
"type": "entry",
"description": "xxx",
"mainElement": "xxx",
"deviceTypes": [],
"pages": "xxx",
"abilities": [],
// 配置如下
"requestPermissions":[
{
"name": "ohos.permission.INTERNET"
}
]
}
配置华为Client ID(可选)
如您需要使用华为授权,则需要配置client_id才可正常使用授权功能。
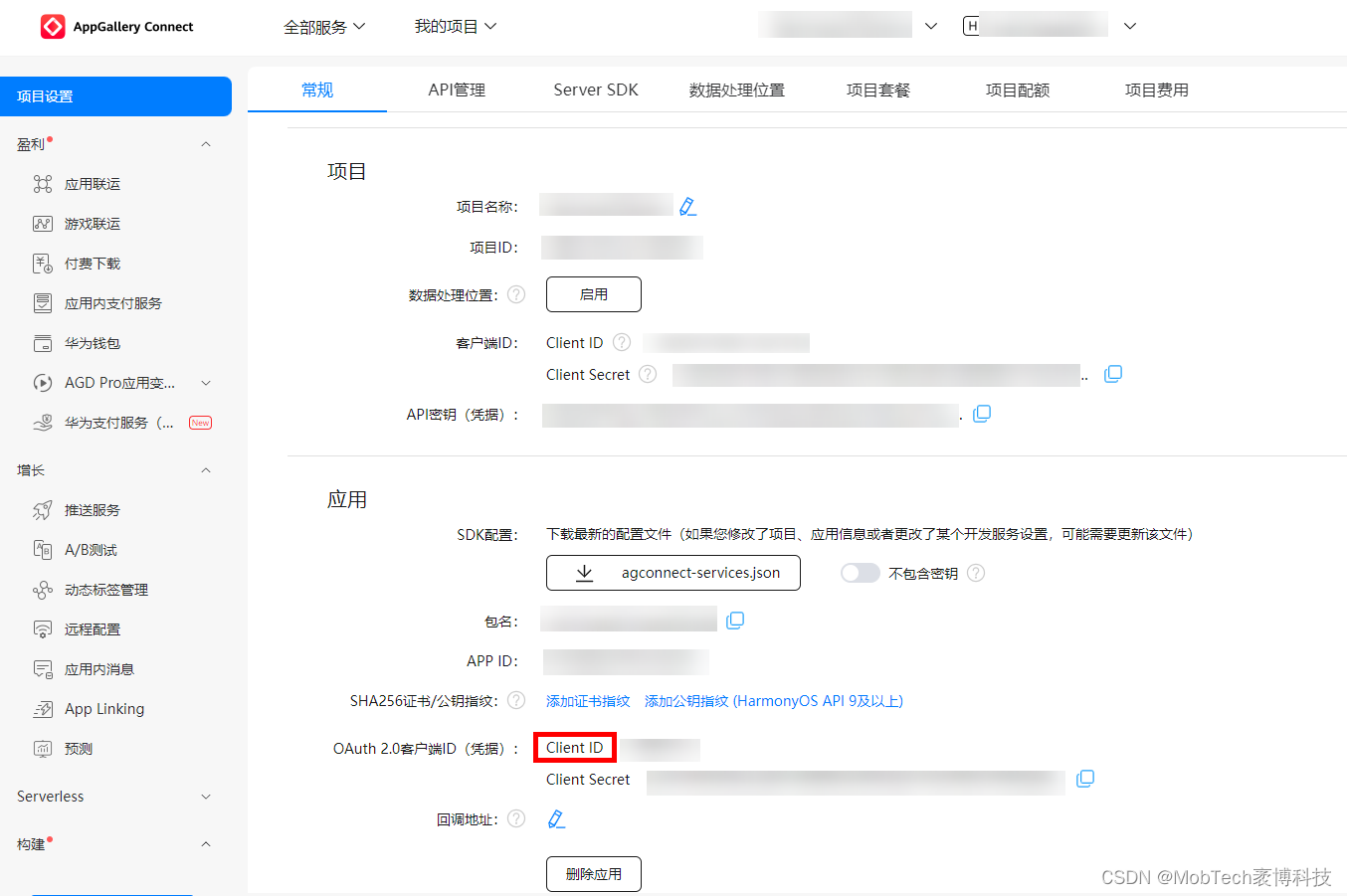
- 登录AppGallery Connect平台,在“我的项目”中选择目标应用,获取“项目设置 > 常规 > 应用”的Client ID。

- 在工程中entry模块的 module.json5文件中,新增
metadata,配置name为client_id,value为上一步获取的Client ID的值,如下所示:
"module": {
"name": "xxx",
"type": "entry",
"description": "xxx",
"mainElement": "xxx",
"deviceTypes": [],
"pages": "xxx",
"abilities": [],
"metadata": [ // 配置信息如下
{
"name": "client_id",
"value": "xxx"
}
]
}
如果应用需要使用用户的手机号或其他更为精细化的配置,可参考华为官方文档进行配置。
方法调用
使用ShareSDK前,需调用以下代码初始化 MobSDK,该方法务必在使用SDK功能之前调用
MobSDK.init(context, "您的AppKey", "您的AppSecret")
初始化完毕,且当用户主动同意您应用隐私协议后,需调用以下代码回传隐私协议授权状态
MobSDK.submitPolicyGrantResult(true)
设置UIAbilityContext使用分享/授权功能,先设置需要的UIAbilityContext
await mobShare.ShareSDK.getInstance().setUIAbilityContext(getContext() as common.UIAbilityContext)
调用以下代码,可快速实现分享功能
let records: Array<mobShare.SharedParam> = new Array()
records.push({utd: mobShare.ShareType.TEXT,content: "测试分享文本",})
let receive: mobShare.PlatformActionListener = {
onComplete: (platform: mobShare.IPlatform, action: number, res: Map<string, Object>) => {
//成功回调
},
onError: (platform: mobShare.IPlatform, action: number, error: Error) => {
//异常回调
},
onCancel: (platform: mobShare.IPlatform, action: number) => {
//取消回调
}
}
let plat = mobShare.ShareSDK.getInstance().getPlatformAsync(mobShare.Platform.SYSTEM)
plat.setPlatformActionListener(receive)
plat.share(records, getContext(), {
previewMode: mobShare.SharePreviewMode.DEFAULT,
selectionMode: mobShare.SelectionMode.SINGLE
})
调用以下代码,可快速实现华为授权功能第三方平台授权
let plat = mobShare.ShareSDK.getInstance().getPlatform(mobShare.Platform.HUAWEI)
let receive: mobShare.PlatformActionListener = {
onComplete: (platform: mobShare.IPlatform, action: number, res: Map<string, Object>) => {
//成功回调
},
onError: (platform: mobShare.IPlatform, action: number, error: Error) => {
//异常回调
},
onCancel: (platform: mobShare.IPlatform, action: number) => {
//取消回调
}
}
plat.setPlatformActionListener(receive)
plat.authorize(params)
获取指定账号的用户信息
let plat = await mobShare.ShareSDK.getInstance().getPlatformAsync(mobShare.Platform.HUAWEI)
mobShare.ShareSDK.getInstance().getPlatformAsync(mobShare.Platform.SYSTEM).then((plat) => {})
let receive: mobShare.PlatformActionListener = {
onComplete: (platform: mobShare.IPlatform, action: number, res: Map<string, Object>) => {
//成功回调,获取用户信息:platform.getDb().exportData()
},
onError: (platform: mobShare.IPlatform, action: number, error: Error) => {
//异常回调
},
onCancel: (platform: mobShare.IPlatform, action: number) => {
//取消回调
}
}
plat.setPlatformActionListener(receive)
plat.showUser()
判断是否已经存在授权状态
mobShare.ShareSDK.getInstance().getPlatformAsync(mobShare.Platform.HUAWEI).then((plat) => {
plat.isAuthValid().then((isAuth) => {
//返回结果:isAuth true是已授权,false是未授权
})
})
移除授权状态和本地缓存,下次授权会重新授权获取新的授权信息
mobShare.ShareSDK.getInstance().getPlatform(mobShare.Platform.HUAWEI).removeAccount()
至此,ShareSDK已经集成完毕且已实现最基础的分享和授权功能,可以参考其他文档继续使用ShareSDK的其他功能。

















![【代码随想录】【算法训练营】【第52天】 [647]回文子串 [516]最长回文子序列](https://img-blog.csdnimg.cn/direct/c934c82b57ef4802b1cf6f5edcc6ced3.png)